One might be tempted to think of web accessibility primarily in terms of addressing the needs of people with visual and audio disabilities. As we learned from Josie Gray in the July Webinar Cooking Show on Cooking H5P With Accessibility in Mind with creating open textbooks, we have another factor to consider.
One of the features of the Pressbooks platform is its ability to create both digital and old fashion paper printed versions of your books. This makes the content accessible to people perhaps not able to access your textbook online.
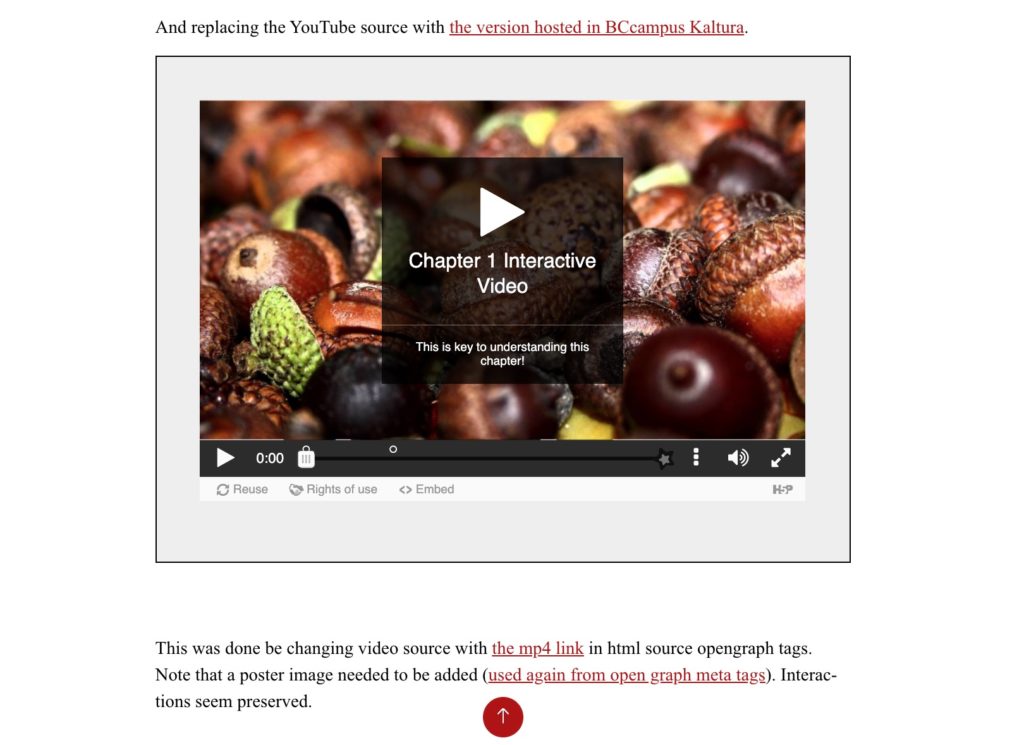
Ahhh, but what happens to those wonderful H5P interactions we are creating? For example, in our demo of swapping YouTube videos for Kaltura ones, online of course we experience and interact with a video.

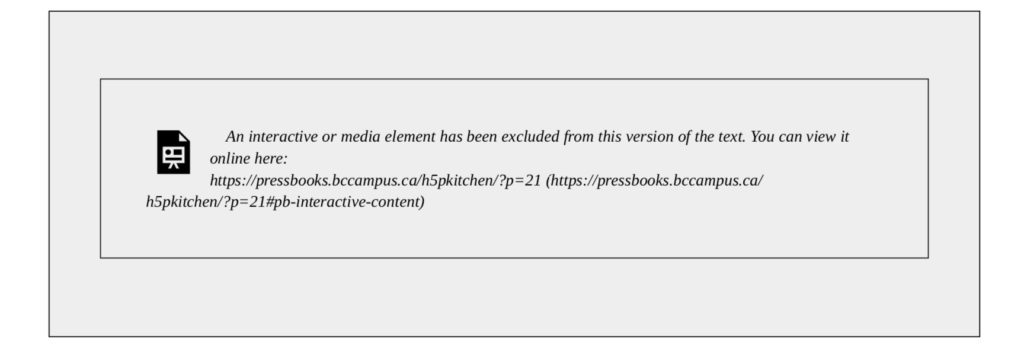
When exported as a PDF for print, even with how good H5P is, it cannot do much on paper, so it is rendered like this:

This at least lets a reader know what is missing, it may not help in the middle of reading, but it gives them a location where to go to view when they can be online.
Accessibility is not always being able to duplicate the content, but at least not to leave someone with blanks where web media exists.
In our discussion, Josie described how some textbook authors may try to include a text version of some exercises as an item in the appendix, where possible, say a fill in the blank activity. This is not anything we expect for the funded projects, but a consideration worth noting.
But The Links
In the July webinar, Josie highlighted another issue that comes into play when a web-based textbook is printed out; what happens to hyperlinks? All of the underlined hypertext links are made into plain text when printed. Thus a reader of a print version has no access to external links.
One approach is putting the web address in parentheses after the hyperlink, for example, a typical link is seen in the web version:
The H5P Kitchen supports awardees of the BCcampus 2020 H5P OER Development Grant program.
This could be made accessible in print by rewriting as:
The H5P Kitchen supports awardees of the BCcampus 2020 H5P OER Development Grant program (https://bccampus.ca/call-for-proposals-2020-h5p-oer-development-grant/).
But that makes the web version less readable to interrupt with the web address.
Thus we come to some special CSS (Custom Style Sheet) rules you can add to your Pressbooks site so that all “normal” hyperlinks in your text, only in the print version, are automatically appended with the web address. This provides the best solution for both print and web views.
The method for doing this is covered in the BCcampus Accessibility Toolkit chapter on links, under the heading “Provide web addresses in print copies.”
To make this work, we have to add a small amount of custom styles to our Pressbooks. To find where to enter this, from your Pressbooks editing interface look under Appearance -> Custom Styles. Add the following to the bottom entry field labeled Your PDF Styles. The changes you are adding will only affect your book.
Enter in this field:
.print a:not(.internal)::after { content: " (" attr(href) ")";}
This style is saying “apply only when printed” and for hypertext links that are not ones with a class name of “internal” (these are ones for links inside our own book, in this case we do not want to append the URL). The style says after the text that is normally hyperlinked, add as content it’s URL.
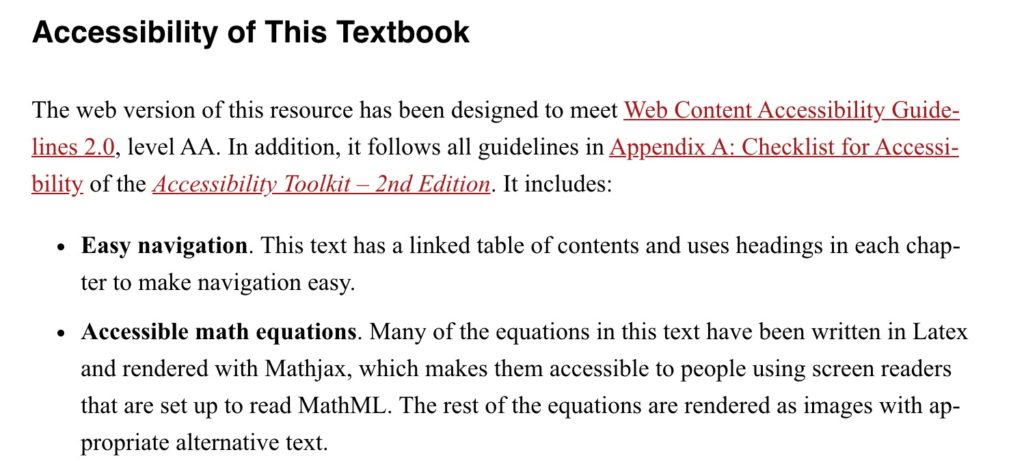
This is an example of some external hyperlinks in the web version of a Pressbooks chapter (a demo in our own H5P Kitchen book).

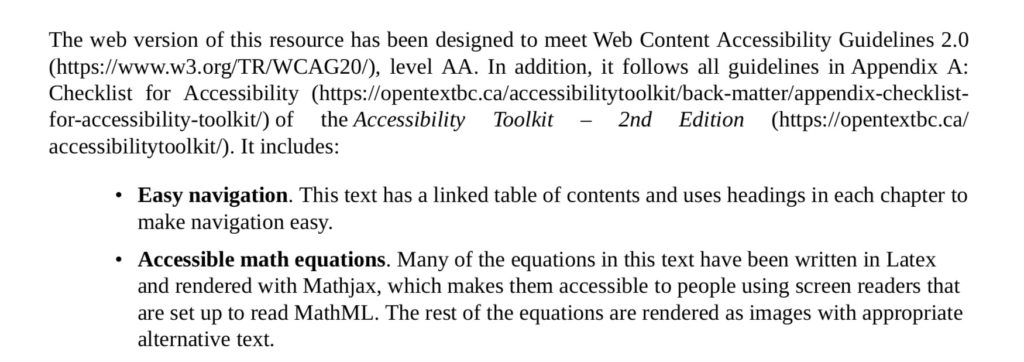
With the custom CSS above, when viewed in the print version PDF, the web links are automatically appended after the text that originally was a link:

Again, these links do not help someone when they are reading a print version until they can get to a computer and enter the links.
But this way, you can provide link information when your textbook is viewed online (web or ebook) as standard hypertext links AND when the book is printed (by using CSS to insert the links automatically).
This is how accessibility is provided based on the media that a textbook is accessed.
We suggest all projects at least add this custom CSS to their Pressbooks even if they are not worried about print versions; it will help anyone that remixes your open textbook.
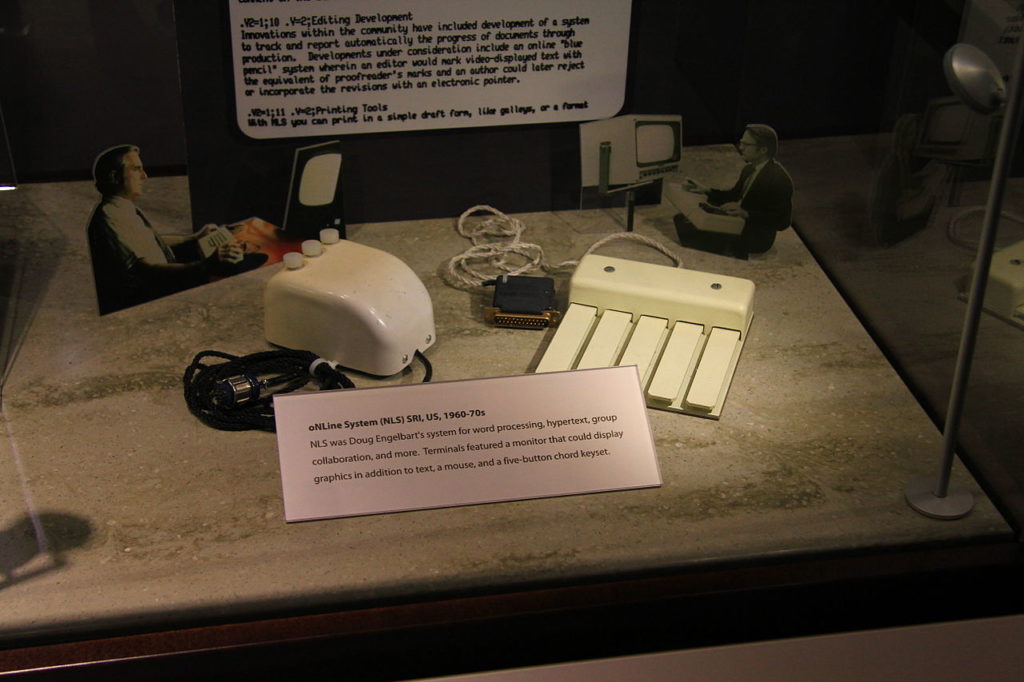
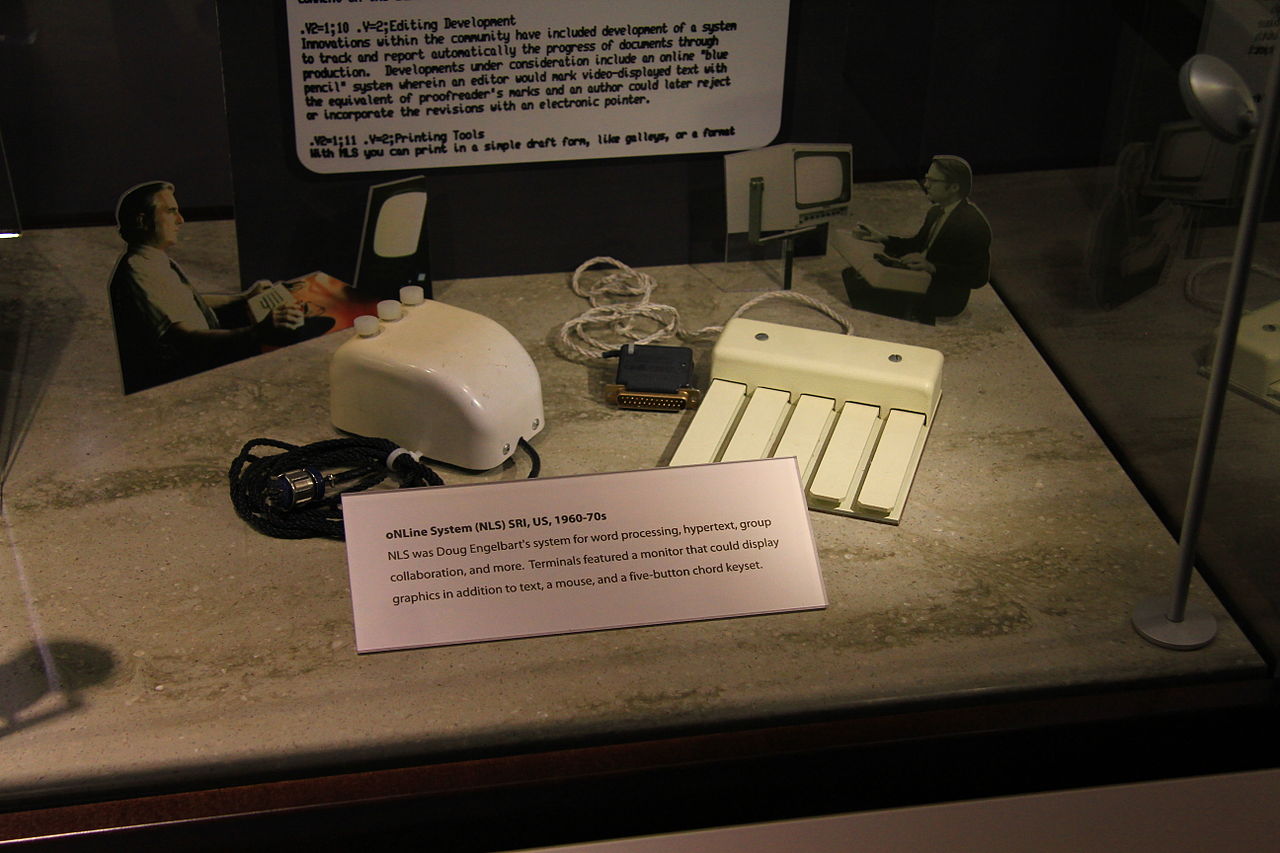
Featured Image: File:ON-Line System (NLS), SRI (1960-1970s) – three-button mouse and chord keyboard – Computer History Museum.jpg a Wikimedia Commons image shared under a Creative Commons BY Attribution license. This photo shows the innovative computer interface developed by the work in the 1960s lead by Doug Engelbart, a key element of which was hypertext.