What follows below does not directly apply to the projects being developed by the BCcampus grantees we are supporting. But the questions in our webinar and also a related program need, made me think about the different ways for H5P content to be created and published.
In this project, the teams are all working in the Pressbooks platform (which technically is WordPress), and everything they need to make and publish H5P content is provided by this platform.
One of the strengths of H5P as a creative tool, is that it is not tied to just WordPress. The same functionality (and interface) for making H5P content can be used in several platforms, e.g. drupal, Blackboard, Moodle, Brightspace, Canvas.
There are two parts of this to consider. You have a number of options for building H5P. But what can you do with it? Some (like the WordPress plugin we use, and the LMS integrations above) also provide the means to integrate it into its content.
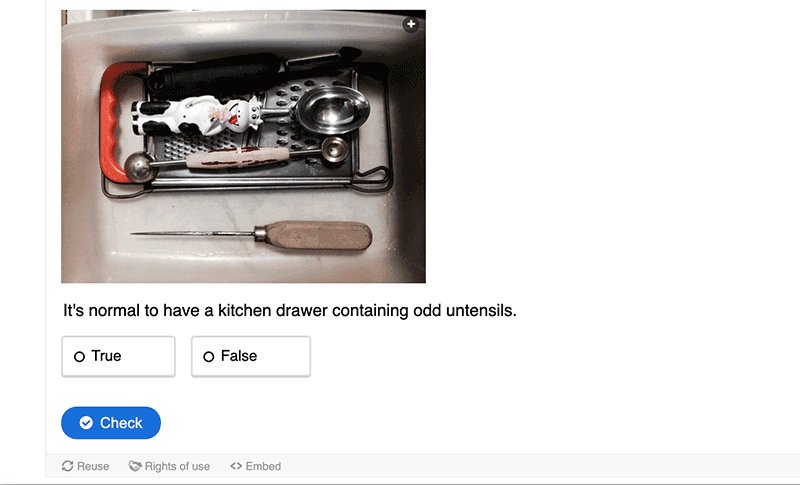
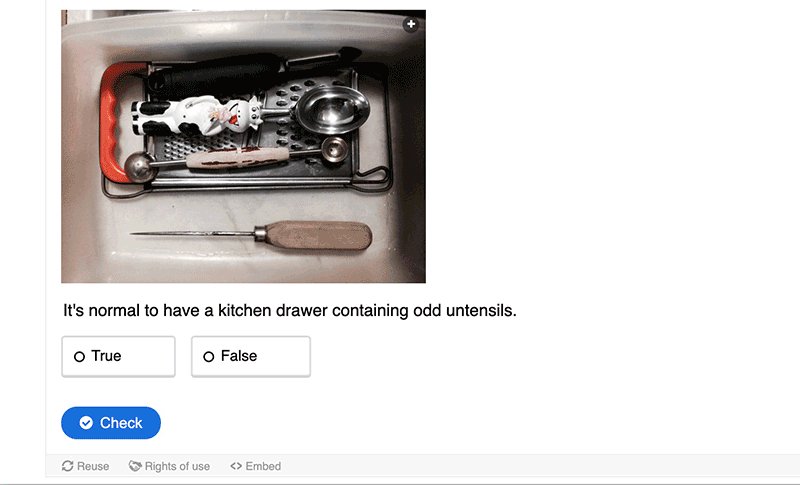
But also, every H5P published piece of content offers two ways to “share”

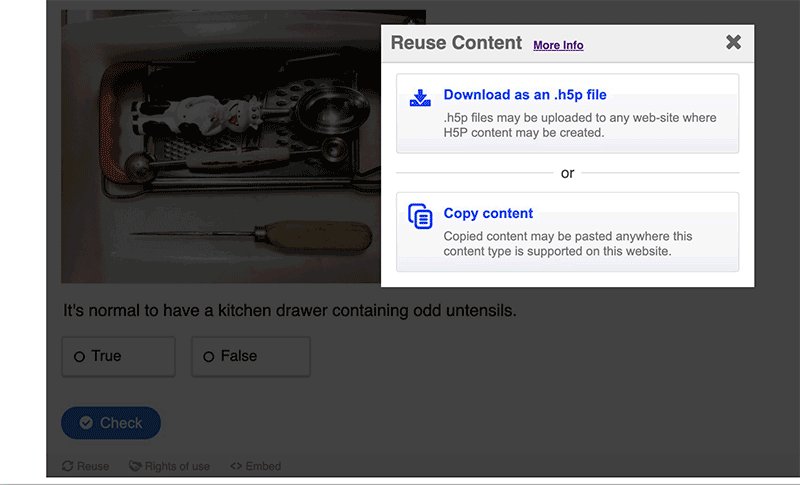
The reuse button provides a way to download a copy of the h5p content. So if I see H5P content in a Pressbooks site, my own or someone elses, I can download a copy of it. There is not anything you can do with this file on your local machine, but it can be imported into any other H5P creation platform like maybe in your institution’s Moodle or your own self hosted WordPress site. For more information, see also the H5P reference for reusing content.
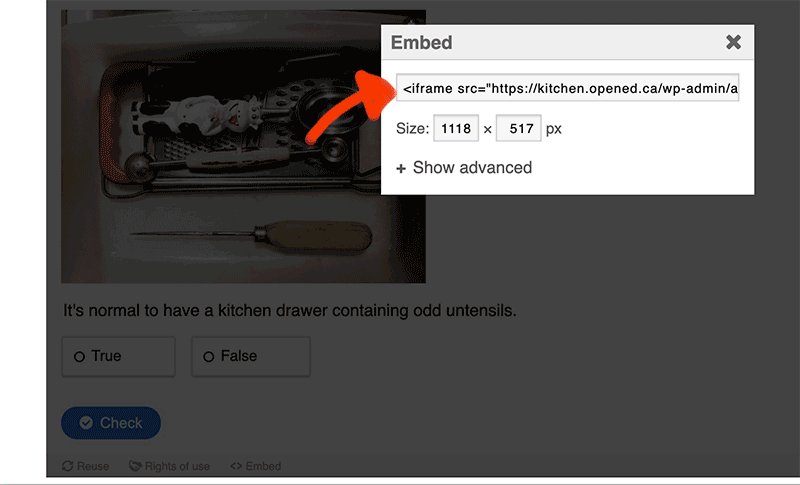
The embed button provides a means to insert interactive H5P into a web page, any site that can accept HTML iframe tags (e.g. a blog, another LMS, or just a hand coded HTML page).
So let’s say someone wanders into the H5P/PB Kitchen or attends a webinar or just keeps hearing about this H5P thing in conferences or other spaces. How do they get into making H5P?
Here is an attempt at a rundown of ways to make H5P:
- You can create them by making an account on H5P.org. That’s how I got started, I have stuff still there made back in 2017. But they bill it as a place to experiment, and try it out. They have warnings about it not being suitable as a place to publish your content.
- There is the H5P.com service offering hosting of H5P creation and publishing.
- If you have a self hosted WordPress or drupal site (you need a domain of your own and a web hosting platform), there are plugins for this platforms you can add that give you the ability to create H5P content. That’s how we are doing it on this site; this WordPress site is hosted by the OpenETC and offers a free WordPress site to any BC educator or student. You can activate H5P on any WordPress site hosted here. You do not even need to use it as a web site, you could turn a WordPress solely into an H5P factory.
- If you have access to any Pressbook site, you get H5P built in for creating and publishing (again, in BC the Pressbooks service by BCcampus is free to any educators in the province). You can also create a free account at Pressbooks.com and also get H5P baked in.
- If your institution has added the necessary functionality to your Canvas, Brightspace, Blackboard, Moodle LMS, then you have a means to create H5P content AND include in your courses (but these could not be shared outside of the LMS)
Those are the major ways of creating H5P content. Now for some interesting fringe methods.
There is another project brewing at BCcampus where there is a desire for people to practice creating H5P without needing to create accounts elsewhere or have access to the tools above. Clint Lalonde asked if it was possible to do this in SPLOT like fashion. I am not fully certain, but I am doubtful I can move the H5P creation tools out of the WordPress dashboard.
After some poking around, a search on “h5p stand-alone authoring” (this was about the 4th keyword attempt) got me to an interesting comment on the H5P.org forums. It referenced a site Lumi.education that made me stop and say “Woah”.
You can download (for free) a Mac, Windows, or Linus application that puts the H5P creative suite on your desktop machine.
Note for Apple OSX: When attempting to install this, the security guards on your computer will likely stop the installation:
Do not panic! You just need to go into your System – Security settings and tell Apple it’s ok ( as I understand you have an hour after trying to install to do this, otherwise you will have to start over).
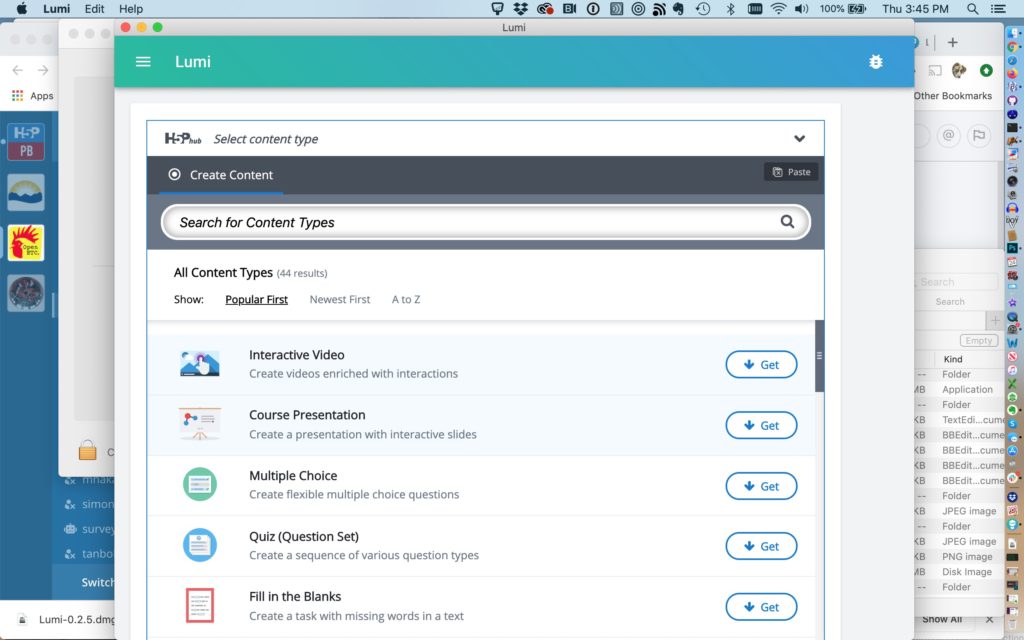
Here it is running on my MacBookPro:

I can build, test H5P, and then export it as a .h5p content file. I still need access to an online place to publish it, but here is a means of creating H5P without even going online (I saw reference to a runtime player at Lumi.run but the site is broken).
There’s not much information on the site, except that it is a project by Jan Philip Schellenberg, in Germany. The twitter account has a few more clues
I jumped into the discussion at H5P where I heard about Lumi, asking if it was the current version, and luckily Oliver Tacke responded with:
It’s a pretty neat solution based on a port of the H5P core to node.js. It is not 100 % complete yet, and I don’t know how long it will take to update this port whenever an update to the H5P core is released. Apart from that, it seems to be a very solid solution.
But even more, Oliver referenced another German project that offered a platform for doing quick tries of H5P content but stuff only stayed there for 6 hours. What good is that? Well that seems ideal for a workshop, and it looks like if you did make something you wanted, you could export it as a .h5p content file.
And this is where the internet then feels small. This site was developed by Nele Hirsch who has done some extremely useful sites and tools for educators. In fact, I have crossed paths with her; she made a version of my Pechaflickr site that offers the tool in German – see http://pechaflickr.de. I took Oliver’s suggestion to ask Nele for the source code if we wanted to try and create an English language version (peeking at the source code of https://einstiegh5p.de/ I see it runs in drupal).
I gave it a spin, and as advertised (and translated):
EinstiegH5P.de is an open usable installation for testing and exploring the software H5P. With H5P, you can easily create interactive online educational materials.
No registration / no password required!
No registration is required to create H5P content on this website. Your test content will be saved for six hours and then deleted.
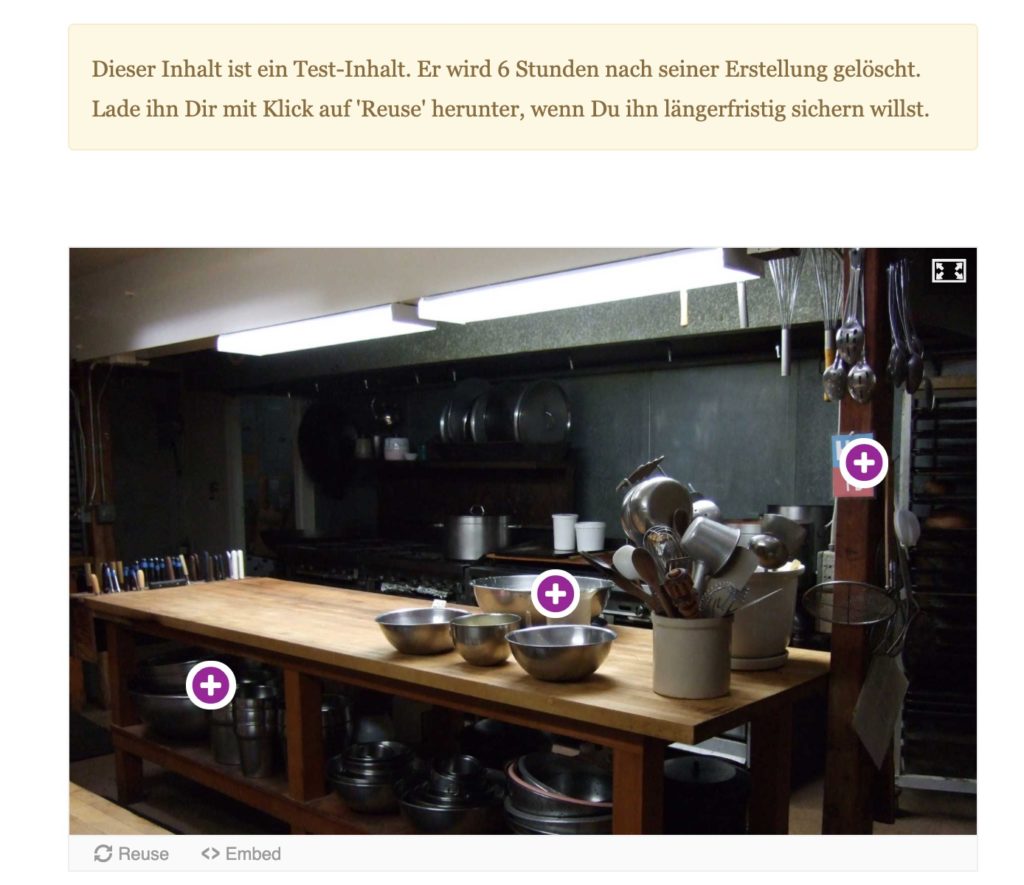
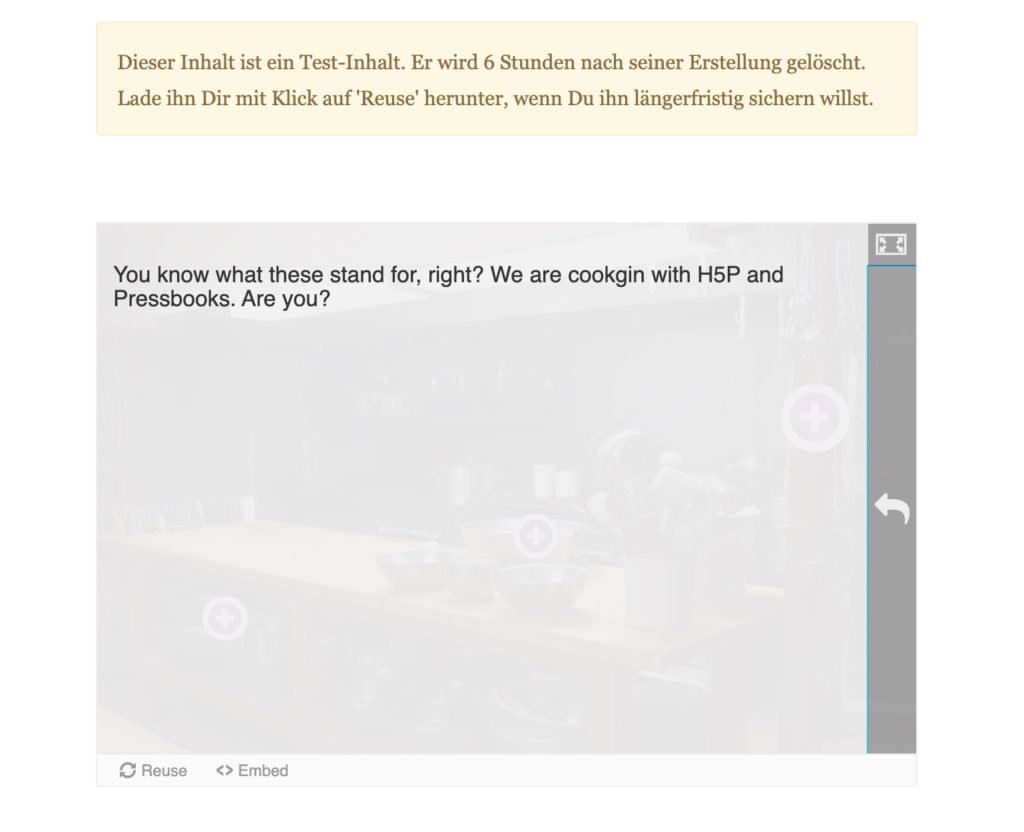
I gave it a spin, and created a HotSpot Content type based on the H5P Kitchen image on the front of the site (working through the interface in German was fun).

A hotspot image content… note the warning about the content lasting only 6 hours. There is the option to download…

Just to show the hotspot interface works like one expects.
And just as serendipity goes, in rummaging around Nele’s site, I found an open course Einstieg in H5P (#EinstiegH5P) or with the help of Google’s translation, “Entry into H5P”. I would think one could go fairly far with Google’s translated version, like the course description
The course is an open, self-study offer that you can complete at your own pace. The course includes a total of six units:
• What is H5P
• How do I create content with H5P?
• How do I design good lessons with H5P?
• What do I have to consider legally with H5P?
• How do I install H5P on my own website?
• How can I help develop H5P further?
It even as a peppy animated intro video (in German, “Das Is Tom…”)
I wandered a bit from the main topic here, but this little exploration to me proves that there is incredible versatility for the H5P ecosystem, especially as it is not a monolithic single platform tool owned by one corporate entity.
Are there other ways you know for creating H5P?
Image Credit: Pixabay image by monicore


