Our projects are creating sophisticated, interactive content in digital textbooks, why are we thinking about print? The answer is that OERs are aimed at being not only accessible for those with vision and audio disabilities, but also where network access is limited. Or when learners need to have access to textbooks away from their devices.
Pressbooks does consider this by having different kinds of options for PDF versions. When you look under Export in your Pressbooks dashboard, you will find a whole menu of export options, but specifically, note that you can export in PDF (for digital distribution) and PDF (for print).
You will not find interactive H5P in either, but at least a placeholder. As we wrote before in The Print Side of Accessibility, you will see a box that reads “A interactive or media element has been excluded from this text, You can view it online here: (URL).”
In a digital distribution you can click the link and view it online. For the print version, sadly you will have to wait until you get to a place where you can go online, and then manually type in a URL.
It’s at least something.
But here is a thing I noticed when reviewing a project that had a large number of H5P elements per chapter. The URL it lists is the same; it is the general link for the entire chapter, not the H5P item itself. So after manually typing a URL in from a print version, a reader then has to scroll up and down the page to find it!
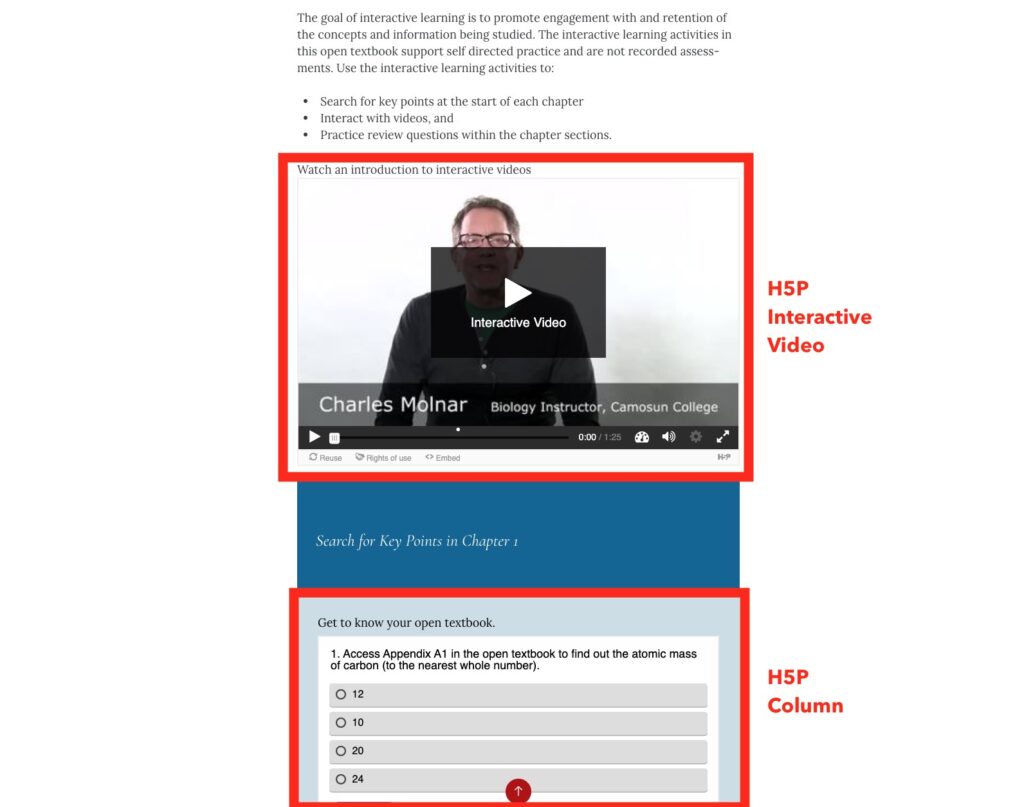
Here is a small example from the introductory chapter to Concepts of Biology, the H5P version created for this project by Michelle Nakano and Charles Molnar, soon to be available at https://open.bccampus.ca/. In Pressbooks, the introduction for Chapter one includes an H5P Interactive Video content type as well as a Column content type (a set of multiple choice practice items as a self check).

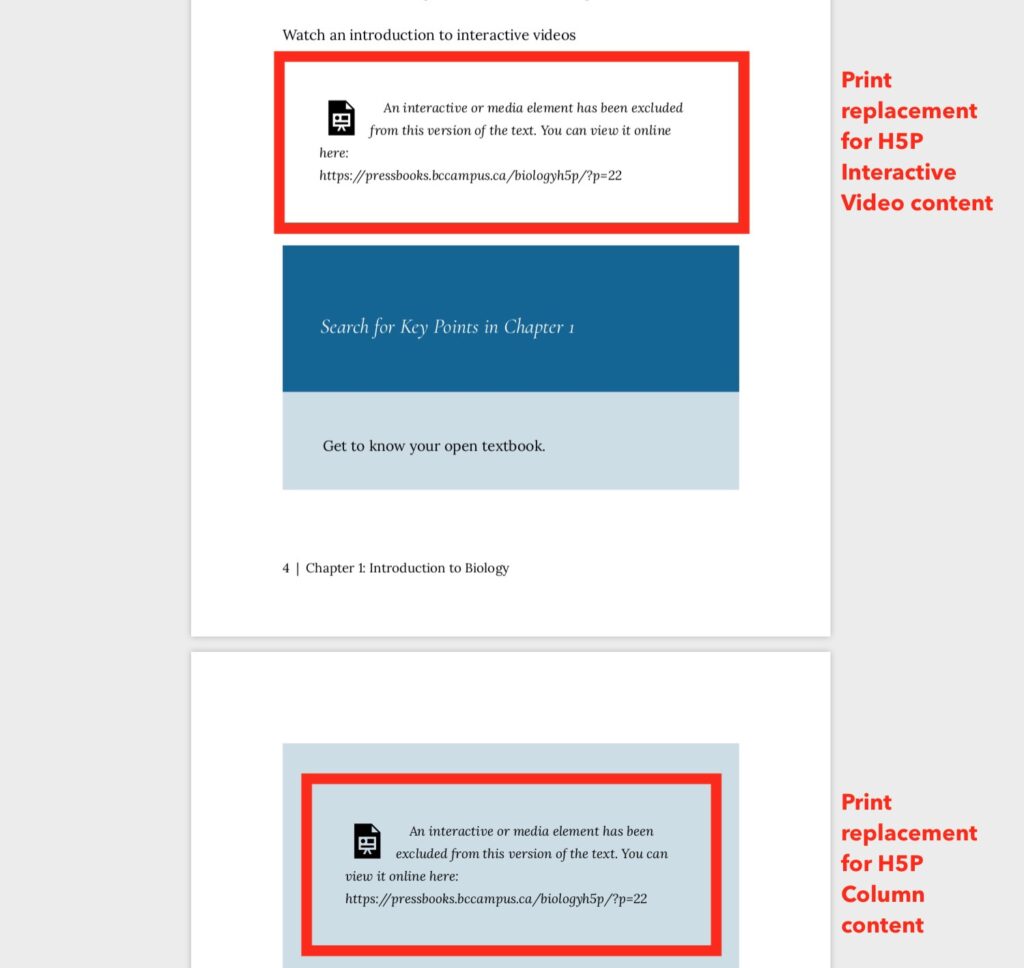
Here is what you see in the PDF print version, note the URLs provided are the same, because they are not links to the interactive content, but the page that contains them.

This example would not be too challenging to locate the H5P content when a reader is able to enter the URL into a networked device (as the chapter is only 3 pages in length, but imagine a longer chapter, with maybe 10, 15 H5P elements.
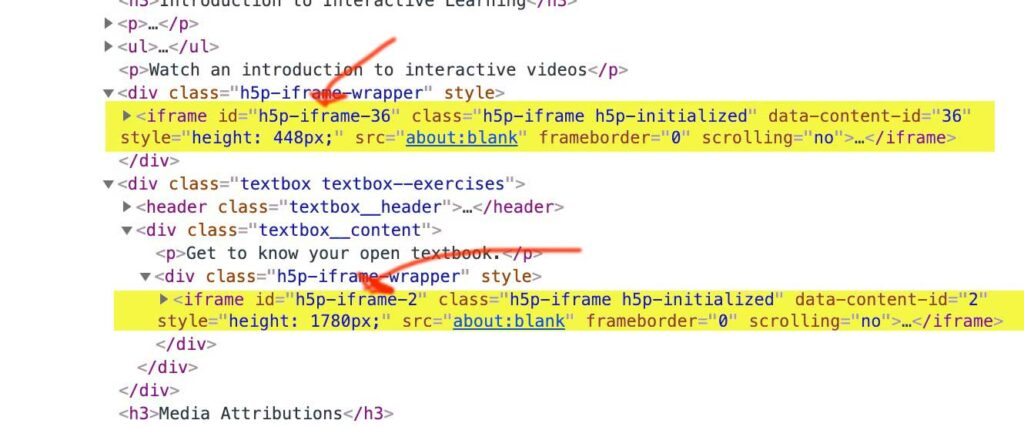
Might it be possible to link to these more directly? Well an inspection of the source HTML says, “yes”:

Because I have been around the kitchen a bit with H5P and HTML, these are unique identifiers to the location within the page, addressable via a URL like http://pressbooks.bccampus.ca/biologyh5p#h5p-iframe-36 and http://pressbooks.bccampus.ca/biologyh5p#h5p-iframe-2.
For more geeky fun, these are the internal IDs that identify the H5P content in the library, that you see entered in your Pressbooks as “shortcodes” like [h5p id="36"]. Actually just knowing an ID number like this for an H5P item, means it is possible to provide a direct URL to view it, e.g. https://pressbooks.bccampus.ca/biologyh5p/wp-admin/admin-ajax.php?action=h5p_embed&id=36 Follow the “36”!
I do not know how the PDFs exports are created, but my hunch is that it would be technically possible to provide a more direct link to the H5P content, either as an anchor in the text, or even a direct URL (in WordPress code, it would be possible to create a shorter URL that need not have all the /wp-admin/admin-ajax.php? gunk in it, maybe like https://pressbooks.bccampus.ca/biologyh5p/h5p/view/36?)
This is pretty small scale details, but think again about the experience of someone using a textbook that can only or mostly use it in this print mode. The H5P interactions are not readily available.
And if I really could dream, it would be even better if each H5P item has a field where the text that displays in the replacement box might be customized, maybe with something specific a reader can do in replacement of the H5P (even if it is a referral to alternative practice in an appendix). The repeated text is not quite useful, and I bet a bit annoying to someone reading a printed version of a textbook.
We are allowed to wish for things!
Image Credit: 2013/365/294 Hands ‘n Books flickr photo by cogdogblog shared under a Creative Commons (BY) license



5 Comments
Hey Alan — I love this idea, first suggested to us more than a year ago by Brenna Clarke Gray (https://github.com/pressbooks/ideas/issues/263). Would be great to get into Pressbooks. It’s not on our immediate roadmap, but I have some ideas for how an open source contributor might approach this if they were considering a PR. Happy to discuss further with anyone interested in a better approach than what we have at present.
Thanks Steele, we might be having this conversation. I will make sure suggestions here get into the issues in your repo.
My thought would be to have each the H5P activities to be available as a list of distinct URLs, hosted separately, possibly in their own page with a long description explaining the activity for accessibility purposes and the content placed in the activity appended to the long description. Maybe there could be a way to substitute, or have the long description replace the activity for the printed view?
There is a method for this using CSS classes from the BCCampus Open Education Publishing guide in a section for “workarounds” (open the drawer for H5P Offline Activities)
https://opentextbc.ca/publishingstyleguide/chapter/standard-practices-and-workarounds/
It calls for wrapping all H5P things you want hidden in a class, which in the Print PDF is set
display:none;to hide and use another class e.g.pdfwhere you put content to be shown only in print PDF, and hidden in others.Might not be ideal, but possible,