One of our project participants emailed with a question about the ways to get media on the H5P Timeline content type. They were trying to use an image from Unsplash and/or flickr both good sources for images but having trouble getting the images to show.
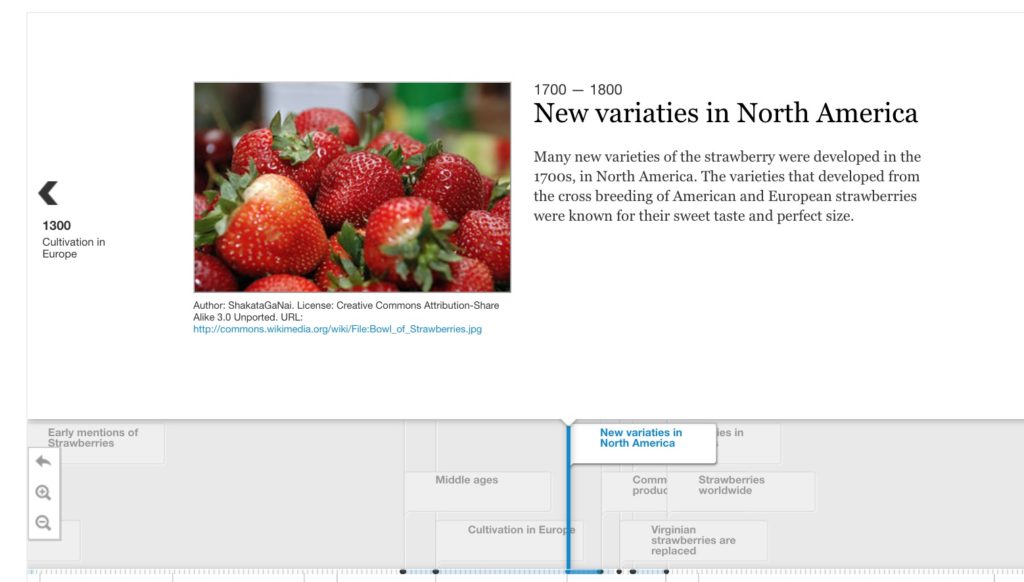
You can see in the timeline demo (yes it’s Strawberries) how images are used in the upper left.
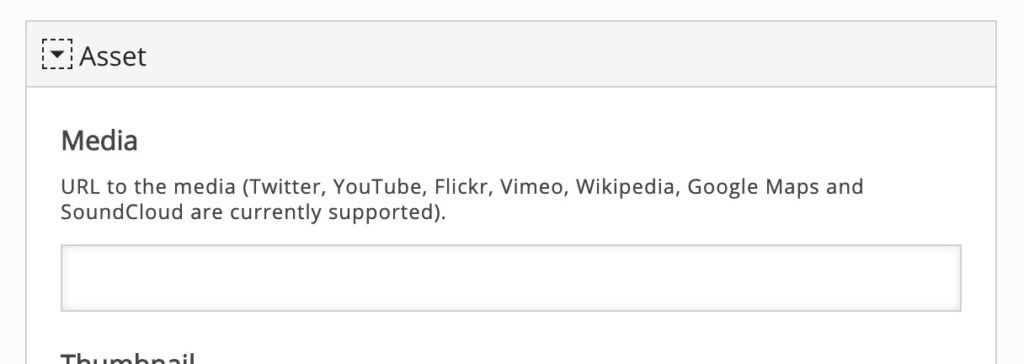
The description states, “For each event you may add images and texts. You may also include assets from Twitter, YouTube, Flickr, Vimeo, Google Maps and SoundCloud” yet it’s not clear how those assets get into the timeline.
Well, when you edit an item, a stop on the timeline, you have field for Media Asset, with the same instructions.

To me, this says, it works how things do here in WordPress. If I want a YouTube video, I put something like https://www.youtube.com/watch?v=3O7Z4xRa-E4 or https://www.flickr.com/photos/cogdog/4524438809 or https://soundcloud.com/cogdog/tdc617-what-the-bleep-is on a blank line and I get the media.
Let’s Try It Out
So I created a timeline to try out all the sources suggested in the instructions (Twitter, YouTube, Flickr, Vimeo, Google Maps and SoundCloud)… and found that only YouTube works as a media reference by URL- I failed to get flickr, Vimeo, Twitter, Google Maps, or SoundCloud to work from its media URL.
If you refer to the H5P Timeline tutorial, which walks you through the Strawberry-filled steps to re-create the demo, notice how media is entered. Each example uses Wikimedia Commons (note they reference Wikipedia as the source, but it’s really the Commons where the images are).

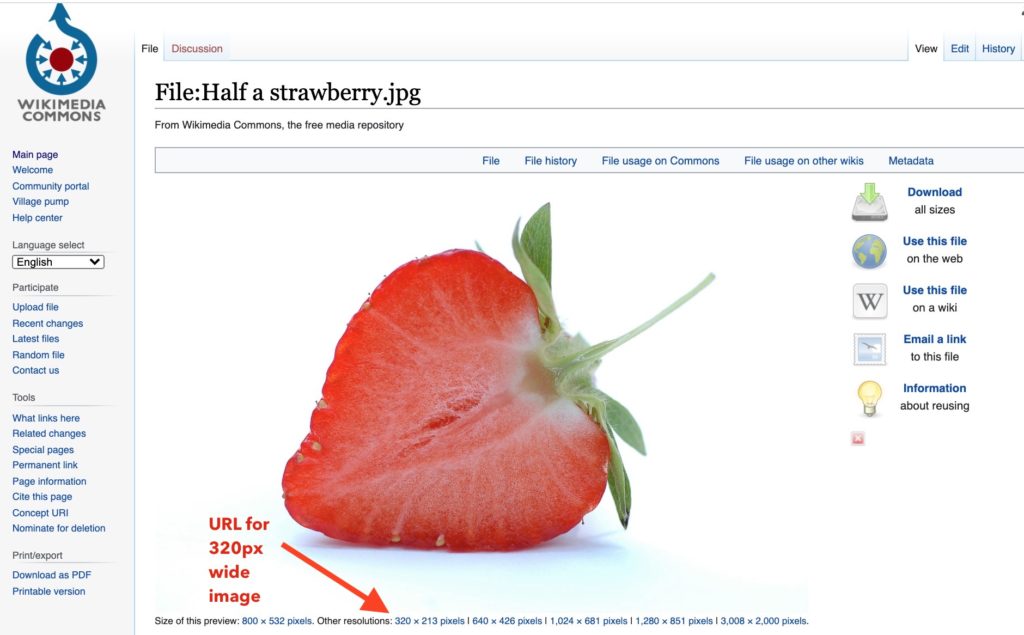
So while the instructions suggest Wikipedia is a recommended source, meaning you think you might use the Wikipedia URL for Half a Strawberry, what you really need to enter in H5P for Media asset is the URL pointing directly to an image file or https://upload.wikimedia.org/wikipedia/commons/thumb/5/5e/Half_a_strawberry.jpg/320px-Half_a_strawberry.jpg

The timeline uses the small version of the image. To locate this web address, you must right/control click on the 320 x 213 pixels link and select Copy Link Address.
What the timeline is doing is “hotlinking” to an image file Wikimedia Commons, which is not really a terrible idea. But not all services necessarily support this.
And I would have no problem recommending using Wikimedia Commons as sources for your timeline images. In Flickr, you have to dig a bit deeper into the Downloads -> Download All Sizes to find a direct image address.
Get Your Own Media URLs
My original question I was trying to answer came from someone wanting to use Unsplash, which is a good source of high quality photos that are openly licensed. But you cannot use it’s URLs in the H5P asset field. We have a recipe for you!
Let’s say I wanted to use the one used for a featured image for this post on my timeline. I have it’s URL handy: https://unsplash.com/photos/evsoUV1EyXY
This URL will not work for the Media Asset field in H5P. I can try to be clever with right/control clicking to get a web address for the source image. I can see it in a web browser
But if I use that in the H5P media asset field I get– broken icon. That’s because Unsplash is set up to block image hotlinking (many photo sites do because it’s a huge expense to serve images to other web sites, Wikimedia Commons is different in this regard).
What can we do? We need to put the image in a place we can have a direct link we can use. If your H5P is in Pressbooks (which is really WordPress), you have that place!
First download the image you want to use. Chances are it’s a big file, the one I was using is 4.3 Mb, it’s huge (5760x3840px), much bigger than we need. You really only need something that is at most 500px wide. A first step is to optimize the image file size (otherwise our H5P may take long to load)
You should have some kind of image editor on your computer (if not there are online image resizers). I use Preview on my Apple computer- you can also use the Photo Editor on Windows or any other photo editor. I resized mine to 500px wide, and it shrunk it down to only 16k.

Where do I put it to get a URL? Again, whether you are running H5P in your own WordPress or using Pressbooks, your site/book has it’s own media library. In your dashboard, look or Media –> Add New.

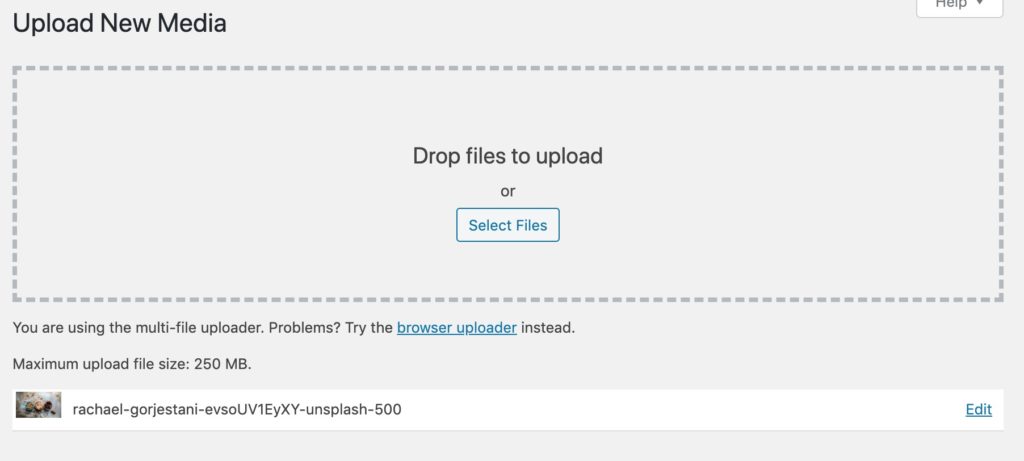
Drag and drop your resized image (or choose the file) and upload it to your site.

When it’s uploaded, you will see it listed below the uploader box. Now click the Edit link.
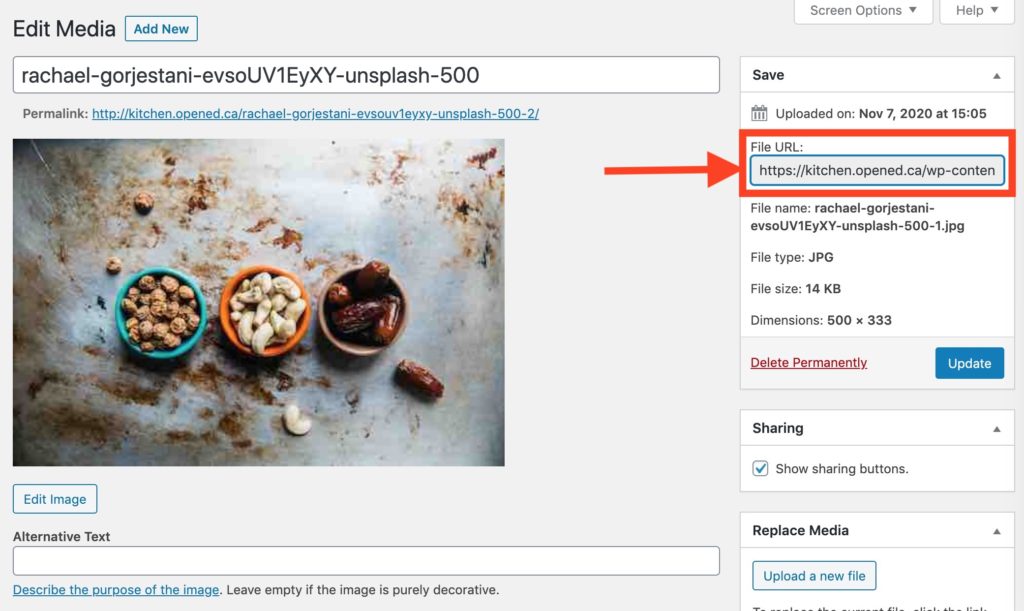
The editor that opens will have the full URL to the image on the right side, where it is listed in the box File URL. Copy that URL, and just to verify, try it out in a web browser. You should see just the image.

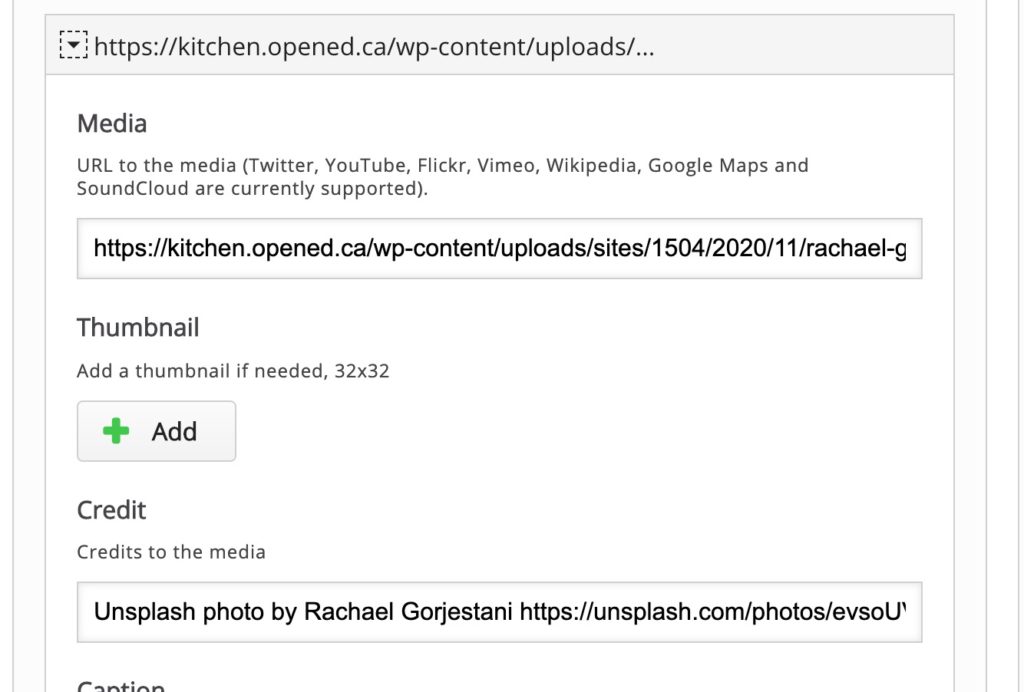
This is the URL to use in the H5P Timeline tool for Asset (not the permalink URL) – it must be a direct link to the image. We can tell it is because it ends in .jpg:https://kitchen.opened.ca/wp-content/uploads/sites/1504/2020/11/rachael-gorjestani-evsoUV1EyXY-unsplash-500-1.jpg
In it goes to the H5P editor…

And we now can have this Unsplash photo inside our timeline. This is at the end of the demo referenced earlier, showing URLs that worked and did not work.
As an added note, the Thumbnail upload you find in the Timeline editor under media is not where you should upload your media- that is used as a tiny tiny icon representing your item on the timeline menu at the bottom.
The Word on Media Ingredients
It’s not a bad idea to have the images you are using in your H5P content stored in the same site as your WordPress / Pressbooks content. That way, the links will always work. It’s also not bad to rely on Wikimedia Commons links for images, those too are durable.
It does take a few more steps to make sure the URl you enter links to an web address for the image itself. I would think that the methods mentioned in the H55 documentation should work- the tool is based on timeline.js which clearly supports many media source sites.
I have filed a report on this at H5P, so let’s see if they have a better explanation.
This is just my bit of trial and error analysis, I am interested to know how others go about putting media on their H5P timelines. There are always more ingredients than one know of.
Image Credit: Unsplash photo by Rachael Gorjestani