On Friday October 23 we (myself along with Clint Lalonde and Ian Linkletter) led an ETUG online workshop on H5P. Yes, we brought the kitchen to them.
Slides are yours!
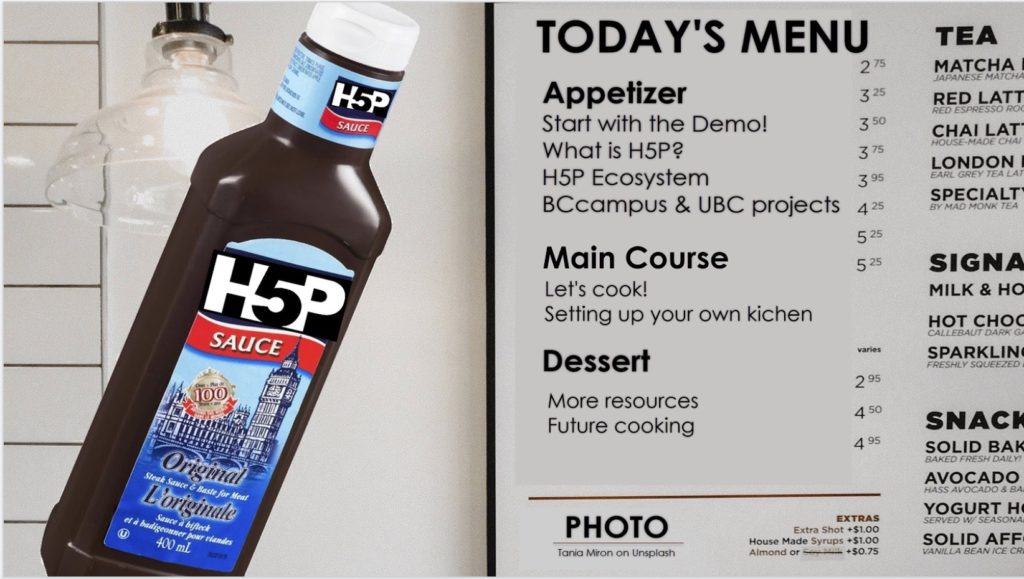
Clint took on the metaphor fully with the agenda slide.

We were told that this would be mostly an audience new to H5P, so we wanted to start with something simple to give them a taste (an appetizer?). There are a few more demos we set up, all based on work on this project or form previous webinars.
After a bit of going around about the easiest way to let people build something quickly in H5P, we ended up suggesting creating an account on H5P.org where this demo was housed. Since this service now only offers a subset of H5P content types, it’s a little less overwhelming when you want to try one out.
I wanted to promote the desktop authoring tool from Lumi but as Ian pointed out, when installing on OSX it gets hung a bit on the security checks. You can learn more about this nifty tool (and the way around the roadblock) in a previous note on Gadgets For Creating H5P.
The content was actually a drag text activity for understanding blood pressure created for the Vital signs project. I am very intrigued by the Drag the Words content type because it’s a bit beyond the usual question formats you get in an LMS. Also, it creates some interesting design choices to find text with terms that might be confused by learners or that more thought is required than multiple choice/guess. I also chose this example because our authors have included constructive feedback, not just the default correct/incorrect.
This demo also showed how h5p was really self-contained content that could be moved around and used in several platforms- almost like an image. I exported it from the Vital Signs in progress workshop and re-imported to my account on H5P.org. Heck I can bring it here too in WordPress. I did.
We moved on to an overview of the H5P Ecosystem (the difference between .com and .org) as well as the other ways to create via the free plugins in WordPress/Pressbooks and Moodle.
Then Clint described the BCcampus project we are supporting and the textbook projects that are being “spiced up” in the H5P kitchen. We announced that our Mattermost area would be opened up to anyone interested to join (and now it is), so its a community for more cooks.
Ian shared a way UBC had set up a shared WordPress site in the OpenETC as a “studio” to create H5P content. Ian also gave a tour of the eCampus H5P Studio as a place to find examples to reuse/inspire ideas.
I gave a hasty demo of doing a fill in the blanks at H5P.org and a few other people who had just created accounts were experimenting, and others shared some H5P they had developed elsewhere (help, I lost track of the links shared).
Ian came back to show how easy it is to create a free WordPress site at the OpenETC and how one activates the H5P plugin to make your own studio.
ETUG has an archive too for those that want to get the full show. We had thought maybe we’d do more hands on, but the audience seemed to want to watch the demos and were eager to try them later.
Thanks for the folks who tuned in. Start cooking!
Image Credit: Unsplash photo by Lucas Blazek